In his 1946 essay Politics and the English Language, author George Orwell provides a few basic rules for good, clear writing. Professors and editors have been praising the gospel of these rules to young writers for generations since. You probably know some of them without realizing it:
- Never use a long word where a short word will do.
- If it’s possible to cut a word out, always cut it out.
- Never use the passive [voice] where you can use the active.
- Never use a foreign phrase, a scientific word, or a jargon word if you can think of an everyday English equivalent.
We care about good writing here at Happy Medium and try to follow these rules. Doing so gets your message across to your audience and can help boost search engine optimization (SEO). But the rules also have another positive effect: making the web accessible to people with disabilities.
What is Accessible Content?
The Americans with Disabilities Act covers a lot of ground, but it’s up in the air whether it applies to websites and other digital content. Which means the federal government has not created any sort of standards or guidelines.
Fortunately, for those who still care, there is a longtime, ongoing project called the W3 Web Accessibility Initiative. They have a massive collection of “strategies, standards, and resources to make the web accessible to people with disabilities.” In the absence of ADA guidelines, these are the gold standard.
Among nearly every other facet of the web, they also provide a list of where to start with content and writing.
What Are Web Content Accessibility Guidelines
You can follow George’s rules above and get pretty close to W3’s standards. But for those who like a little bit more clarity, the group has seven guidelines you can use to assess your content. Here is a quick website accessibility checklist:
Page Titles
When creating a page for your website, always write a short and clear title that describes what the page is about and helps differentiate it from the rest of your site.
These titles are what show up on the tab of your browser, and some people with disabilities use assistive technology like screen readers to read this content.
Try not to get too clever or abstract with your titles. For example, if you’re creating a page to list all of the events your organization hosts, avoid titles like “What We’re Up to.” Instead, go with “Organization’s Events” or simply “Events.”
Page Headings
The text directly above this sentence is called a heading. Up above, “What Are Web Content Accessibility Guidelines,” is another heading. The title of the blog way up at the top—you guessed it—is also a heading.
Using headings helps improve your content in several ways. For people who may have difficulty reading or for people using screen readers, it helps add another level of meaning and structure to your content. Headings make your writing easier to follow and understand.
They also help improve your SEO. Search engines like Google use these headings as one way of figuring out what your page contains.
Link Text
Descriptive link text is something that we still struggle with here at Happy Medium. When we say descriptive link text, we mean making sure your inline links and buttons tell users exactly what happens when they click.
So for example, a button or sentence that just sends with “click here” is not very descriptive. There’s no indication for what happens when a user clicks there.

In some instances, saying “click here” can work, but you have to make sure the text preceding the link is unequivocal about what happens upon clicking.
The best option is just to write button or link text that explains what will happen next.
Alt Text
Alternative text, or alt text, is the information that shows up when an image fails to load. It is also what screen reader software sees when reading a page. The general public is usually unaware of alt text since it doesn’t show up often. For people with visual impairments, alt text serves the same function as the image.
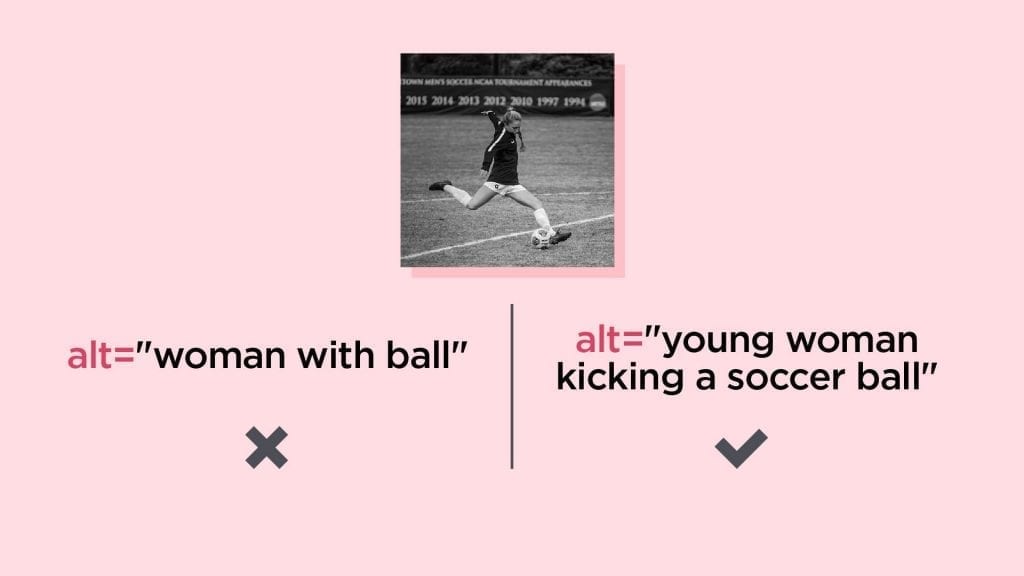
So for example, in the image below, bad alt text would just be “woman with ball.”

Better alt text would be more like “young woman kicking a soccer ball.”
When creating alt text, write as if you’re replacing the image with your words.
Multimedia
For any multimedia content on your site, you should provide some kind of caption or transcript. This includes videos and podcasts, or for certain gifs. That way, people with visual impairments can still access the information.
Instructions
Making accessible forms requires clear instructions. This is an instance where good writing, good user experience, and accessibility all align.
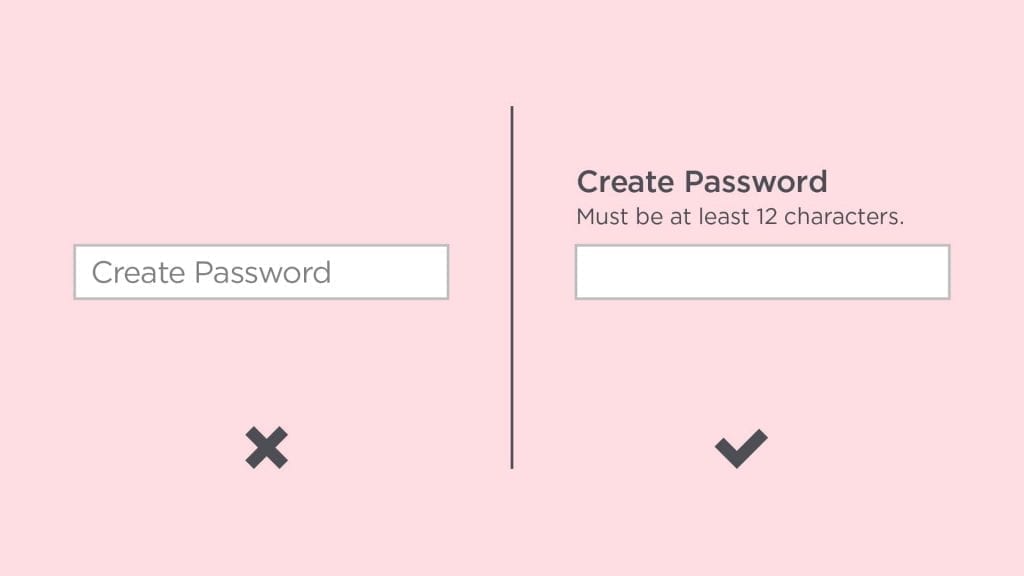
So for example, when asking someone to create a password, you should put clear guidelines next to the form field. It’s important to put it in a permanent spot—not helper text inside the box that disappears when typed over. Password requirements need to be visible at all times.

There’s nothing more frustrating than having to go back in a form because a field is wrong for some unknown reason.
If you need to write out a set of instructions, do your best to keep things simple and succinct. Consider breaking up long paragraphs into bullet points or numbered lists, or using an instructive image to help (but don’t forget the alt text).
Body copy
Finally, you should always try to use clear and concise writing in your content. That includes all of George’s rules in the bullet points above. But also consider things like breaking text into more readable chunks—you’ll notice almost no paragraph in this article is longer than 2–3 sentences.
It’s also a best practice to have someone edit your writing, or at least proofread for you. If you can’t get anyone to edit, try reading your copy aloud. You’re more likely to find awkward sentences and poor grammar when you read out loud to yourself.
How to Make the Web More Accessible
Depending on how you look at it, the good news and the bad news is that just simply trying to write for accessibility can put you light years ahead of other websites.
If you’re an optimist, this means that putting forth a good effort counts for a lot. If you’re a pessimist, this means that hardly any of the web is considered accessible, and that doing literally anything means you’re doing more than the next guy.
But the reality is that retrofitting the web for people with disabilities will take a lot of time and effort. Hardly anyone will be able to get it right on the first try—we here at Happy Medium still struggle with it.
Part of our company purpose is making the web a happier place. And for us, that means building it as an accessible place to begin with. If you’re concerned about improving your website, contact us. We’d be glad to give you a refresh or even rebuild from scratch.